Modals have been an important part of websites for two decades. Stacking contents and using fetch to accomplish tasks are a great way to improve UX on both desktop and mobile. Unfortunately most developers don’t know that the HTML and JavaScript specs have implemented a native modal system via the popover attribute — let’s check it out!
The HTML
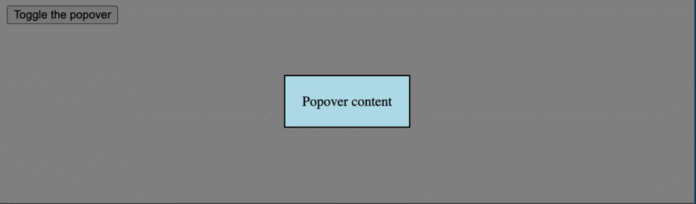
Creating a native HTML modal consists of using the popovertarget attribute as the trigger and the popover attribute, paired with an id, to identify the content element:
This is the contents of the popover
Upon clicking the button, the popover will open. The popover, however, will not have a traditional background layer color so we’ll need to implement that on our own with some CSS magic.
The CSS
Styling the contents of the popover content is pretty standard but we can use the browser stylesheet selector’s pseudo-selector to style the “background” of the modal:
/* contents of the popover */
[popover] {
background: lightblue;
padding: 20px;
}
/* the dialog's "modal" background */
[popover]:-internal-popover-in-top-layer::backdrop {
background: rgba(0, 0, 0, .5);
}
:-internal-popover-in-top-layer::backdrop represents the “background” of the modal. Traditionally that UI has been an element with opacity such to show the stacking relationship.
https://codepen.io/darkwing/pen/yLrqEvK


Regular Expressions for the Rest of Us
Sooner or later you’ll run across a regular expression. With their cryptic syntax, confusing documentation and massive learning curve, most developers settle for copying and pasting them from StackOverflow and hoping they work. But what if you could decode regular expressions and harness their power? In…

NSFW Blocker Using MooTools and CSS
One of my guilty pleasures is scoping out the latest celebrity gossip from PerezHilton.com, DListed.com, and JoBlo.com. Unfortunately, these sites occasionally post NSFW pictures which makes checking these sites on lunch a huge gamble — a trip to HR’s office could be just a click away. Since…

Source link